If you are reading this post, you should already have an idea what an Azure Function is and why this Azure component is extremely useful within the Power Platform. If you don’t, don’t worry, I’ll try to explain it all. Note that this kind of component is also very often used when we want to build interfaces between different systems.
What is an Azure Function?
To define and explain simply what an Azure Function is, you have to understand the notion of Serverless architecture!
Serverless
The concept of Serverless corresponds to a particular model in the world of cloud-computing. It consists in being able to execute a piece of code without really caring about managing the allocation of resources used on the machines. For this there are several service providers but in this example we will obviously use Azure! 🙂
So it doesn’t mean that we host an application without server but it talks about an execution model in which the cloud provider (here Azure) runs the server and adapts the allocation of machine resources.
To be clearer, this notion of “piece of code” is called “FaaS” for Function as a Service and therefore uses a serverless architecture!
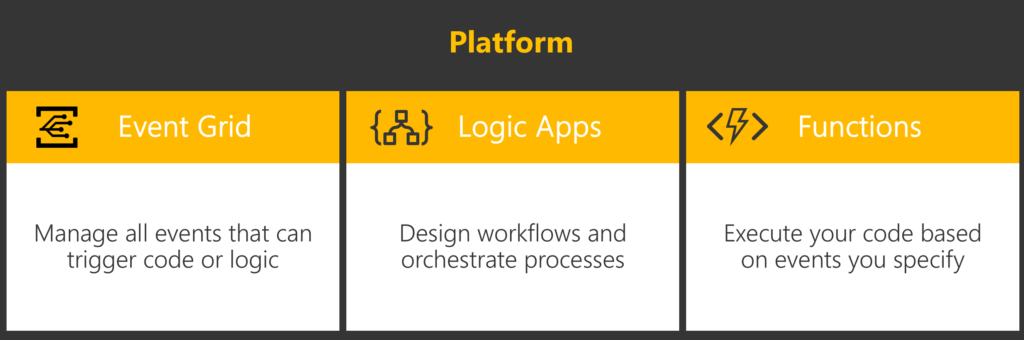
I won’t go into more detail because it could be the subject of a whole post but if we talk about Azure you can remember that there are three different services offered with serverless capacity:
- Azure Function: Used to host business logic implemented in a specific language by a developer and executed without managing the infrastructure.
- Azure Logic Apps (not covered in this post): Allows creating workflows using connectors.
- Event Grid (not covered in this post): A messaging service built to easily build application with event-based architectures.

Azure Function
To popularize all of this, the Azure Function executing a precise code can be executed on demand or for specific events such as the arrival of a message in a Service Bus for example.
Within a CDS environment, it can be used for two reasons, either to execute business logic or to perform integration and keep the logic out of the environment.
An Azure Function can be developed using Visual Studio and deployed directly on Azure and/or created directly from the Azure portal.
[su_quote]Azure Functions is a solution for easily running small pieces of code, or “functions,” in the cloud. You can write just the code you need for the problem at hand, without worrying about a whole application or the infrastructure to run it.[/su_quote]

Benefits
There are a multitude of advantages to using Azure Functions but if we had to name a few:
- Event-Driven: they can be called in many ways via triggers like HTTP Trigger, a message arriving in a queue or a topic …
- You can also decide to schedule it, in this case you will need to use an Azure Logic App. This allows us to avoid using a wait condition in a workflow.
- Stateless: they can be executed, consumed, and destroyed on demand.
- Timeout: Depending on the chosen consumption plan they can run with a timeout of up to 10 minutes.
- Scalability: At any time, you can scale out or down depending on load.
- Languages: You can use your development language of choice, such as C#, F#, Node.js, Python or PHP.
- Easily Integrate: It is quite easy to integrate it with other services, especially when exposed as an HTTP API endpoint.
- In CDS, you can also register it as a WebHook using Plugin Registration Tool.
- Reusability: This is an on-demand execution that can be called from anywhere. Example: A Web application, Power Automate/Logic App, a web browser …
- Monitoring: Like most Azure components, Azure Functions can easily implement Application Insights to provide analysis, and we can add custom telemetry.
- Deployment: Deploy directly from Azure DevOps in your ALM strategy.
- Retry: Based on the trigger Azure Function can implement a retry pattern to counter a momentary loss of network connectivity to components and services, the temporary unavailability of a service, or timeouts that arise when a service is busy.
- Scheduling: A recurrence can be defined to execute an Azure Function by using a time trigger.
Despite all these positive points, there are obviously constraints such as the number of instances executable at the same time (up to 200 instances) or the maximum time a function triggered via HTTP can take (230 seconds).
I encourage you to be aware of your constraints and to check on the official website if an Azure Function corresponds to your problem.
When to use an Azure Function ?
Before going into detail, it is important to understand why we may use this type of service.
Azure Functions are therefore generally used for different scenarios:
- Reusable Business Logic: As mentioned above, it can be a good idea to implement a business logic via an Azure Function if the Azure Function can be used in different systems, so you don’t have to implement the same logic in all of them!
- CDS development constraint: Within a CDS environment, there are several possibilities to implement business logic but there are some limitations:
- Timeout of 2 minutes.
- Only HTTP/HTTPS protocols are allowed.
- Limited use of assemblies.
- Runs on the resources of the CDS server.
- Integration: In integration projects between different systems they are often used for their ability to be triggered to insert or send data, either directly in the system or to another Azure component.
Creating an Azure Function from Azure Portal
To start developing your logic you must first create your Azure Function. To do this, you can go directly to the Azure portal and search for “Azure Function”!
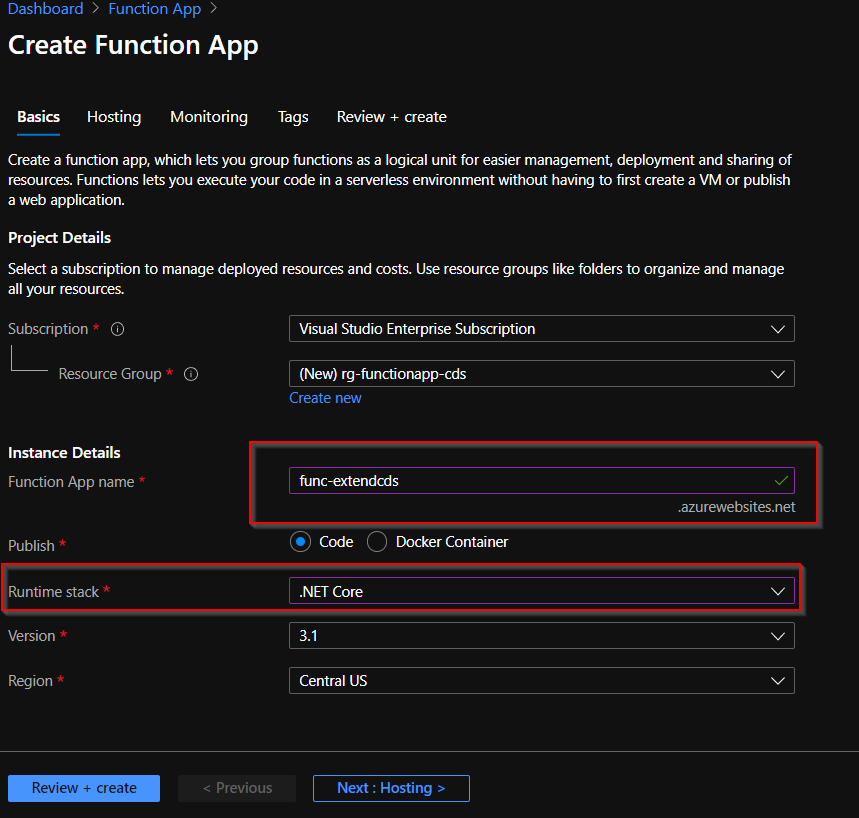
1. You will first need to indicate the resource group to use, the name of your function, the runtime stack and of course the Region.
In our case, we will make a function in C# and as for the region, we will try to choose the same one as its application to optimize its call and response. Usually, we also use naming conventions (cf https://docs.microsoft.com/en-us/azure/cloud-adoption-framework/ready/azure-best-practices/naming-and-tagging) for any Azure component but to simplify and to go faster we won’t care!

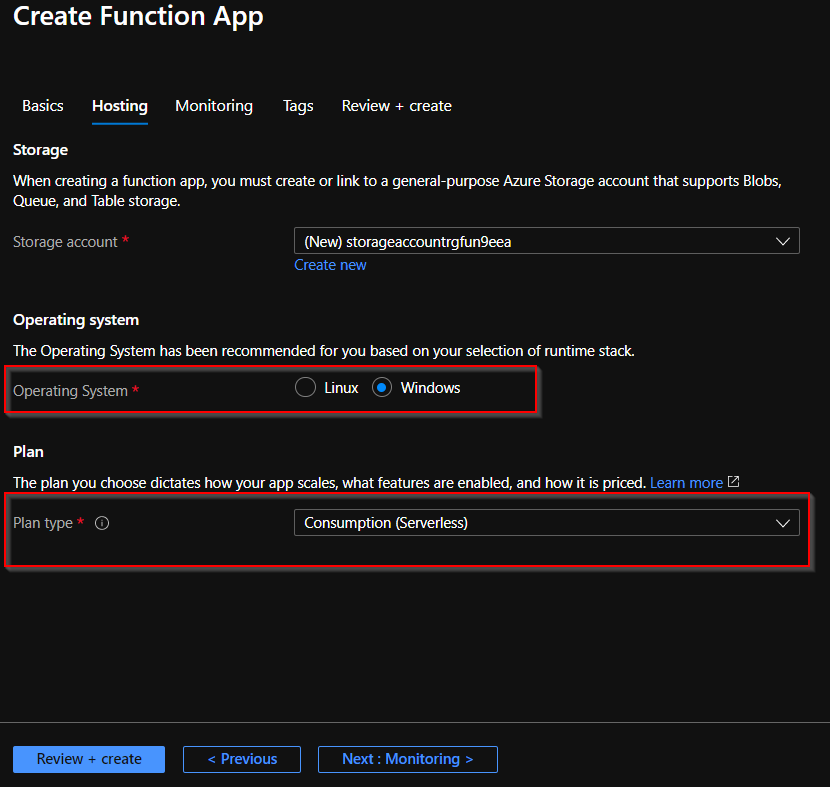
2. In the Hosting tab, select existing storage account if you want it otherwise it will be created, you can change the type of plan allowing you to define the price and features of your function.

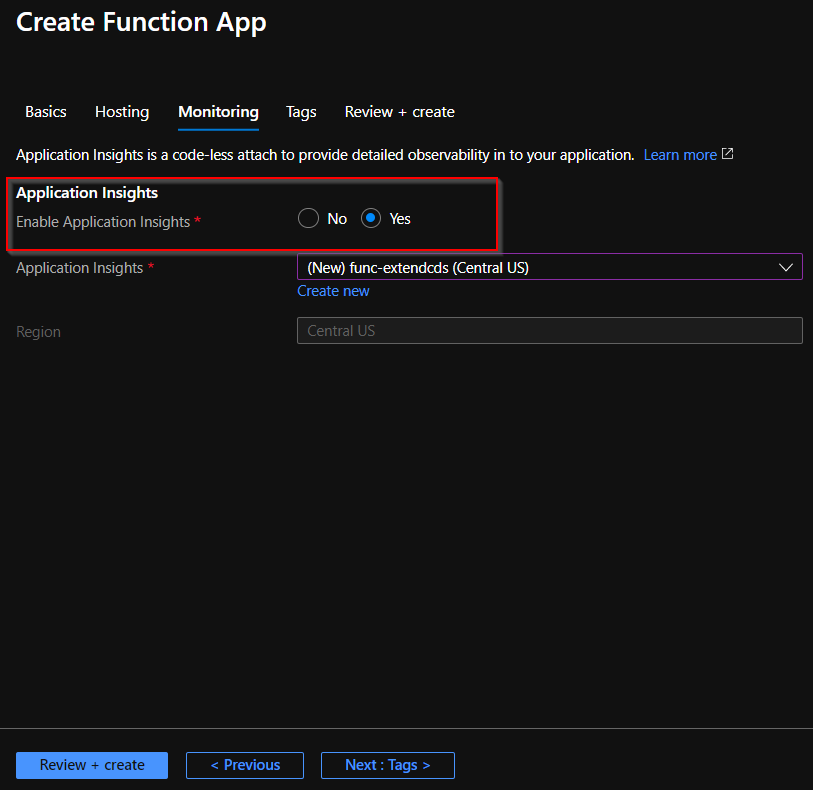
3. In the Monitoring tab, ensure that the Application Insight feature is enabled. Note that if you already have an Insight Application you can use the same one in your code and therefore change this option to “No”.

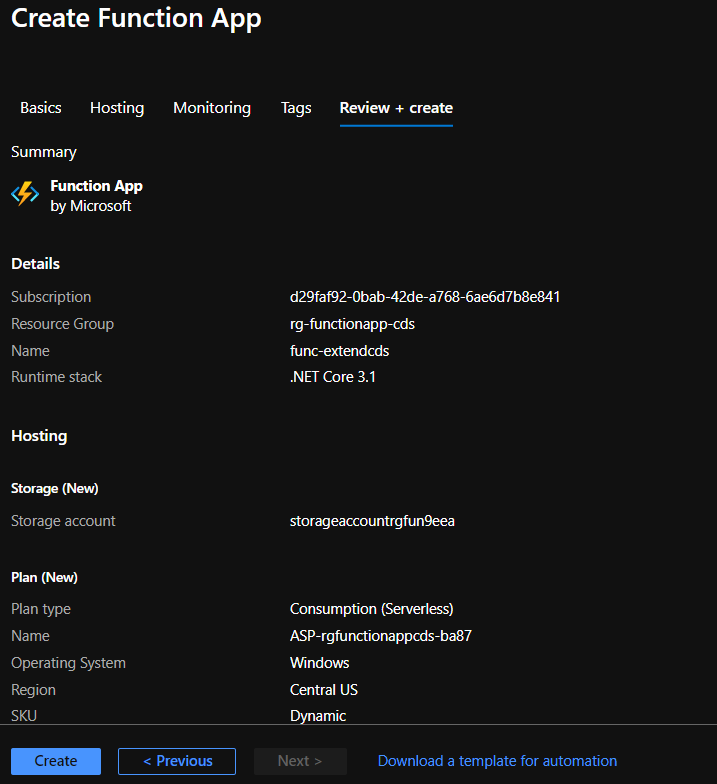
4. Check your Azure Function settings and click Create!

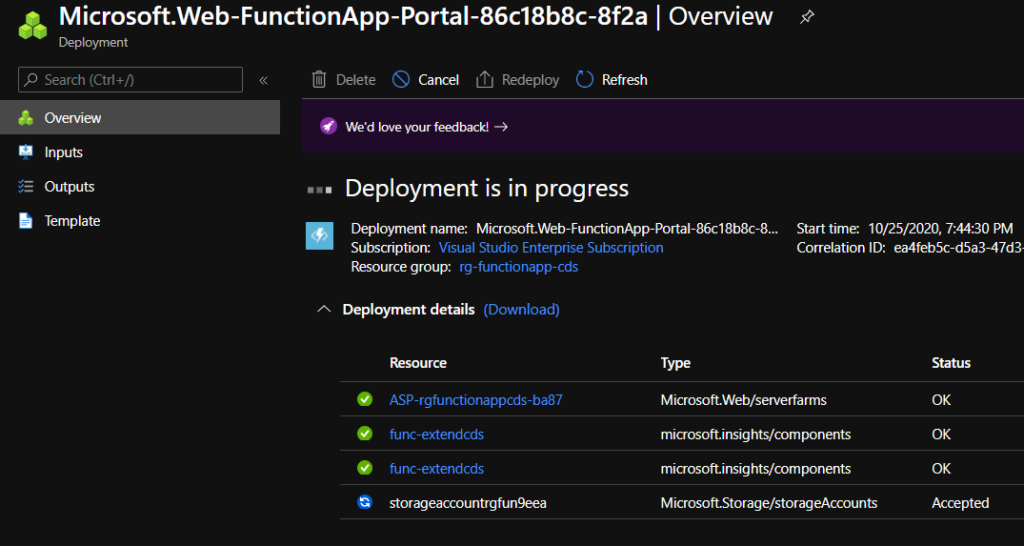
5. Wait until your deployment is over!

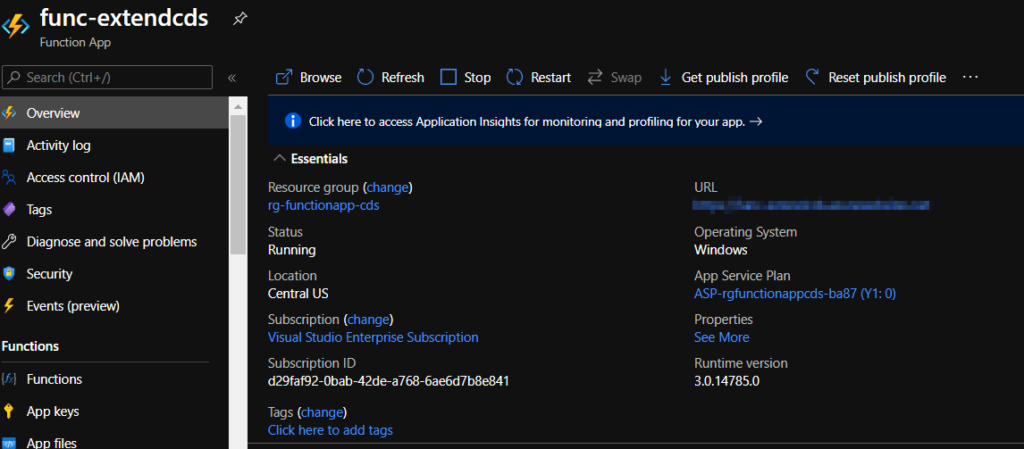
6. You can now access your Azure Function!

You can now retrieve the publish profile that you will use to publish your Visual Studio project for this Azure Function.
Alternatively, an Azure Function project could have been created directly from Visual Studio and thus create the Azure Function when publishing. The creation of the Azure Function is rarely done from Visual Studio but from an ARM template so we will publish our code on an already created Azure Function.
Configure your Visual Studio based on your previously created Azure Function
After creating the Azure Function using the Web Portal, all that’s left to do is initialize a project and publish it using the profile!
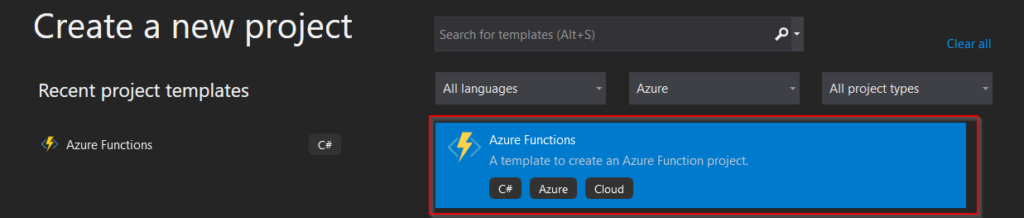
1. Create a new project from Visual Studio by selecting Azure Function template.

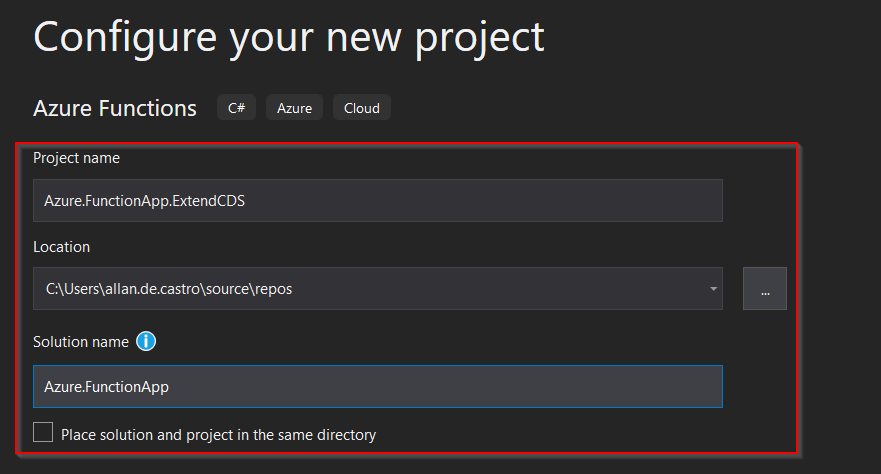
2. Specify the name of the project and the name of the solution. If you want to add more than one function to your project, do not put the solution and project in the same directory.

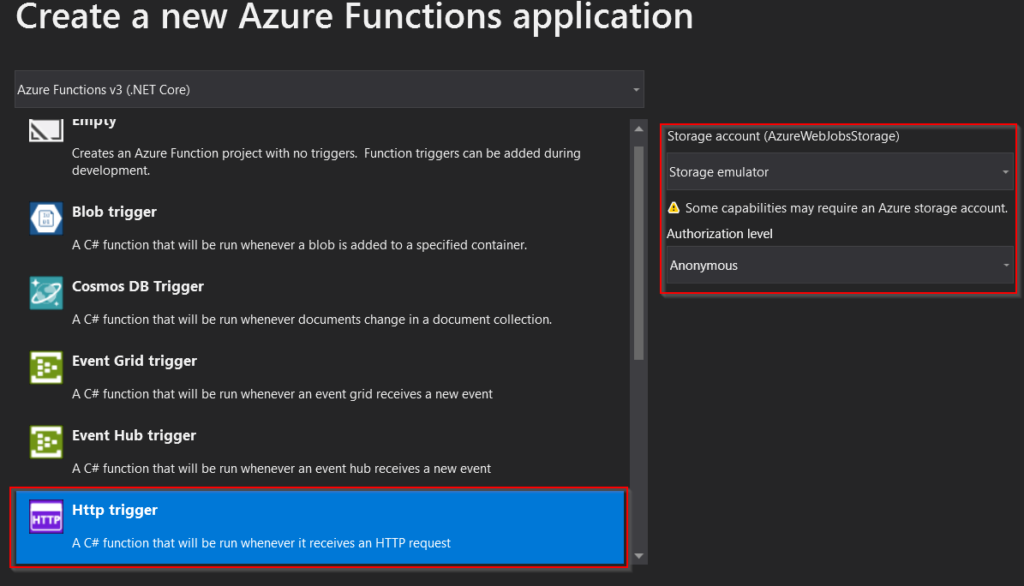
3. Choose the right trigger and be sure to use the Anonymous authorization level.

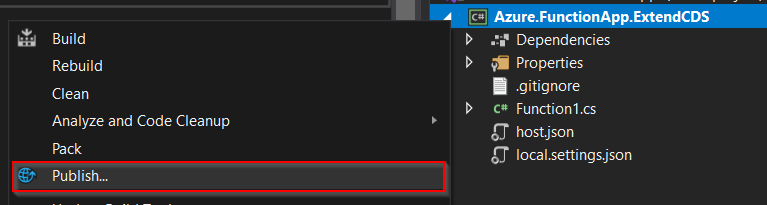
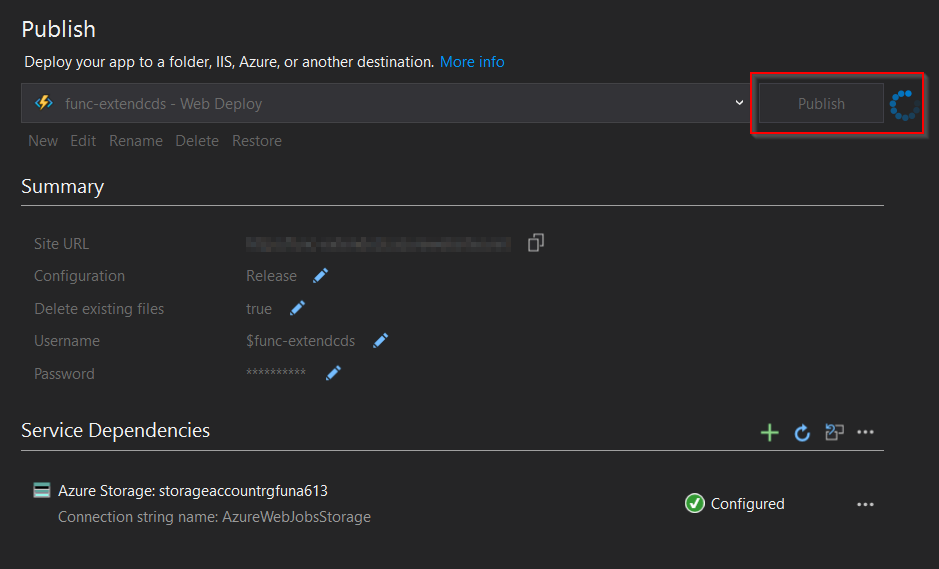
4. Once the project has been created, right-click on it and click on “Publish”.

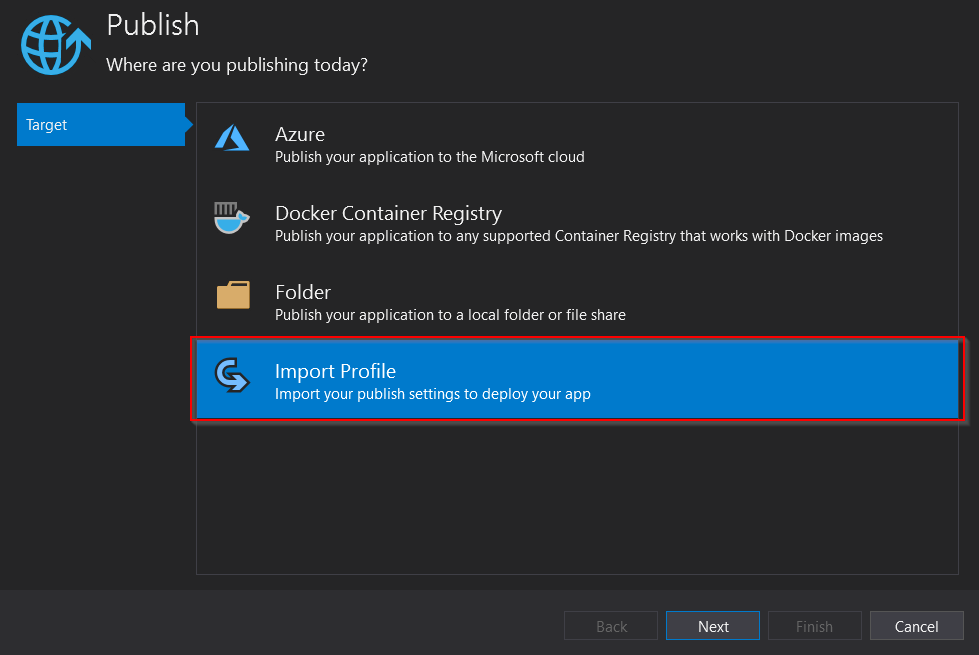
5. Select the “Import profile” option to use the previously downloaded profile.

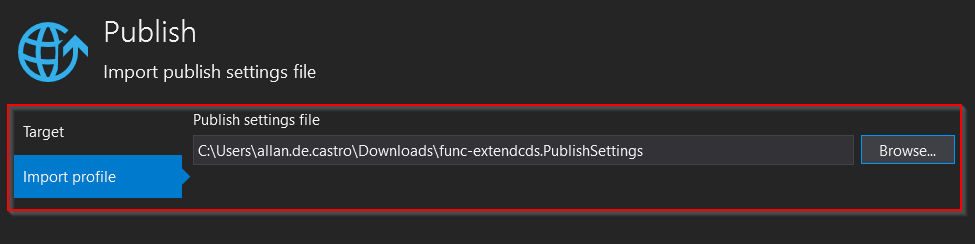
6. Load the profile and continue the process.

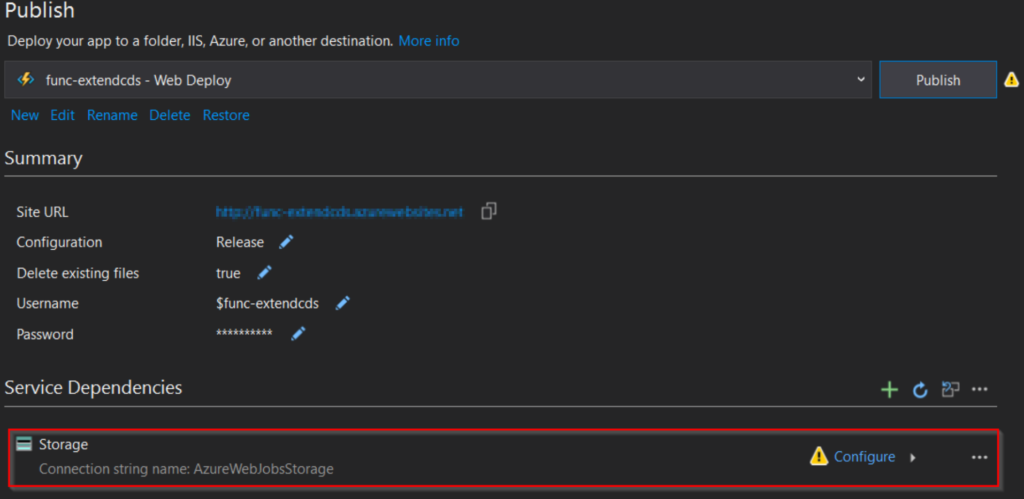
7. It is possible that there is a warning about a service dependency being used, in which case you can resolve this by clicking “Configure”.

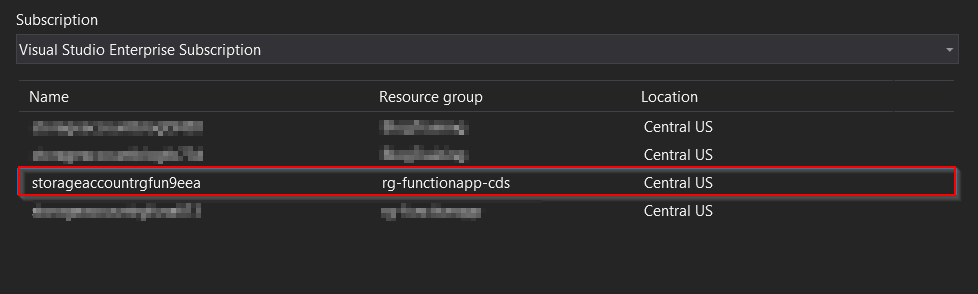
8. Select the correct storage account and continue.

9. We can now publish your first Azure Function!

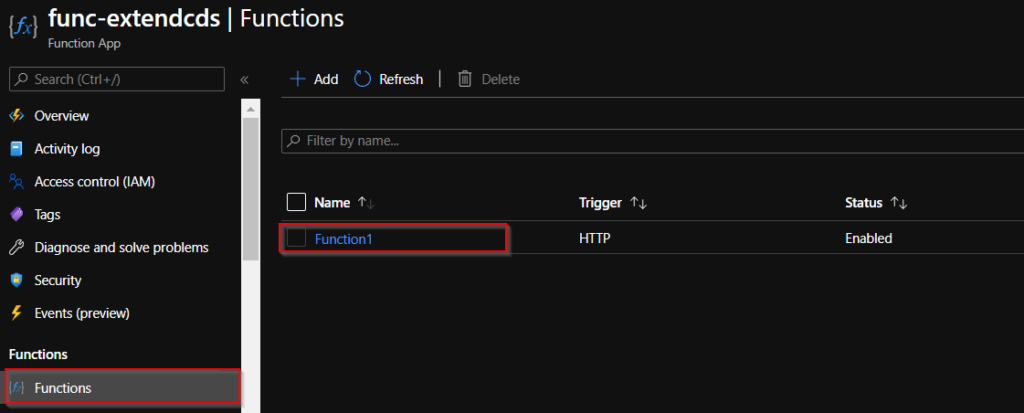
10. If we go back to the Azure Portal, we can now see that a new function is displayed.

In this post we have just seen what an Azure Functions is, the serverless principle, the different advantages and constraints it could solve and also how to create a function from the portal and finally initialize a project and publish it.
Okay that’s good, but now how do we start to implement our logic? That’s what we’ll see in the next post with a quite simple scenario!

Leave a Reply