
After delivering the new “Microsoft Power Platform” and then the “Power Apps”, Microsoft wants to allow third-party developers to create attractive visual components in PowerApps using the same framework that is used by the Microsoft team.
Introduction
The first component concept was introduced in 2016 with a set of optimized mobile controls.

After the release of the unified interface, the first customs controls appeared for Dynamics 365. They can therefore be visible on mobile, tablet and more traditionally on the Web client.
At that time we were talking about Custom Control using an exclusive Microsoft framework
After the release of “Power Platform”, they just renamed it “Power Apps Components”. Which seems quite consistent! Finally, they announced the preview of the “Power Apps Components Framework” on April 23, 2019.
What is the Power Apps Components Framework ?
It’s a unified framework across Model Driven App and Canvas App that means same components can be reused across both app types due to same framework interface
It enables first and third party developers to build their own reusable UI components using their choice of libraries and services.
PCF is used to develop pro-dev leaf controls and programmatic compositions.
We already knew the possibility of creating low-code composition of component using expressions and connectors for Canvas App and now we will be able to create more sophisticated components.
So we can have like two type of components :
- Custom Pro Components (example: from the PCF Gallery, only for model driven apps but soon for both)
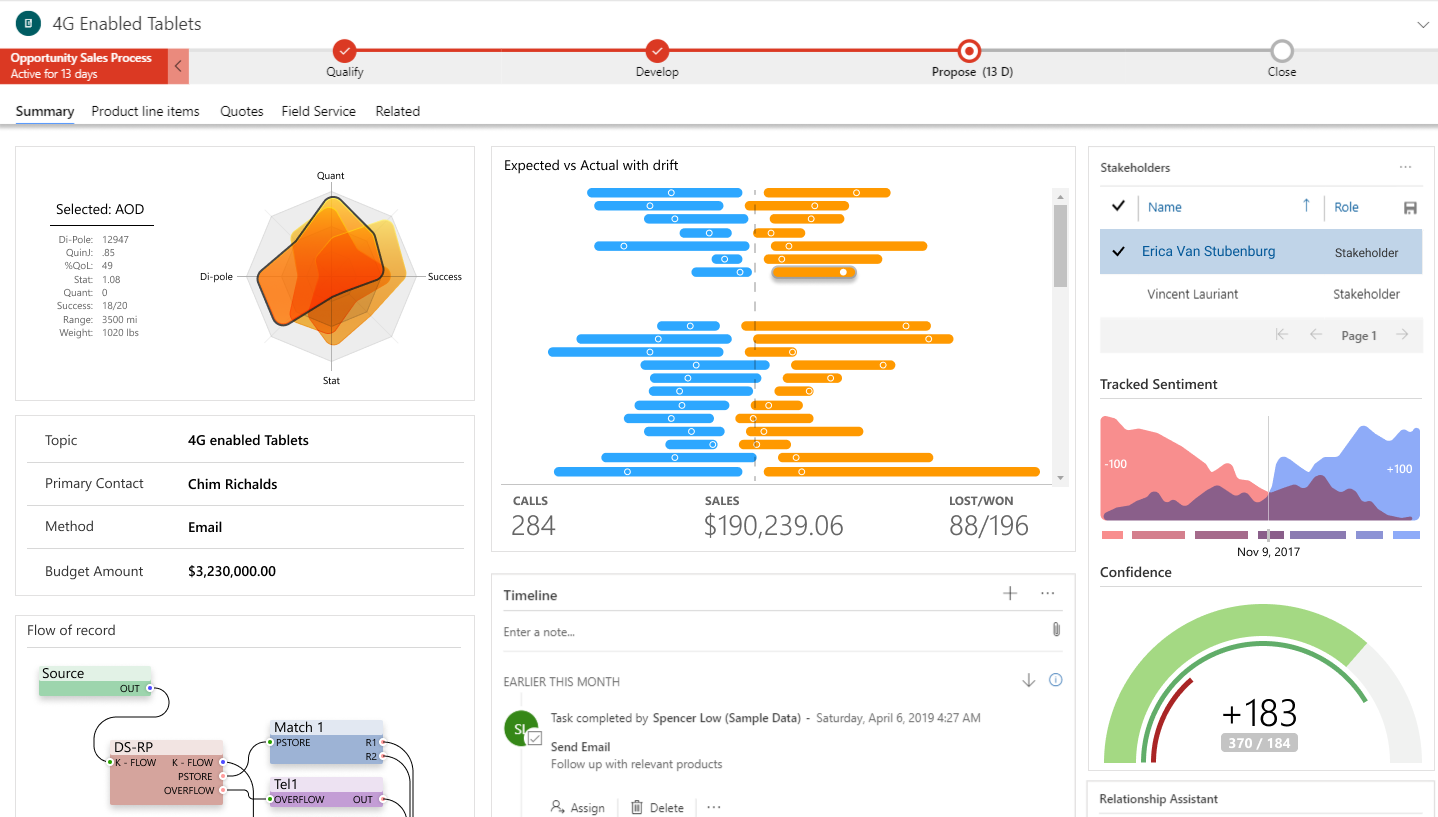
- Custom Canvas Compositions (example: 10 Reusable Components: tab control, calendar, dialog box, map control and more)


Currently, we can not use Custom Pro components in the Canvas application, but only compositions. I heard it would be available in September 2019. So we will focus on the PCF for the Model Driven App.
The component implemented with PCF is an integral part of the DOM of the page, which is completely different from an Iframe or a Web resource, which implies a gain in performance.
Microsoft is working to allow us as a developer to make this type of component available on Source App, but in the meantime, you can refer to the PCF Gallery (projet maintained by Guido Preite, the same person who maintains Dynamics Weekly ) if you want to have an overview of existing components.
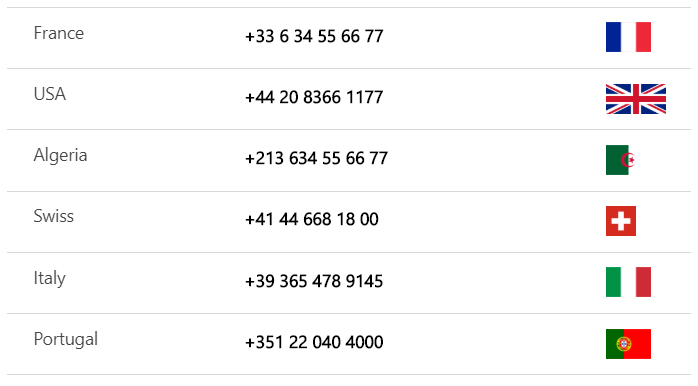
Here is a link to the one I designed: Phone Number By Country .
We can add these components to:
- Field (lookup not supported yet, according to Hemant Gaur: “Lookup PCF support is a tracked work item and will be available post model apps PCF GA.”)
- Entity grid (sub grid, views…)
- In a Business Process Flow step
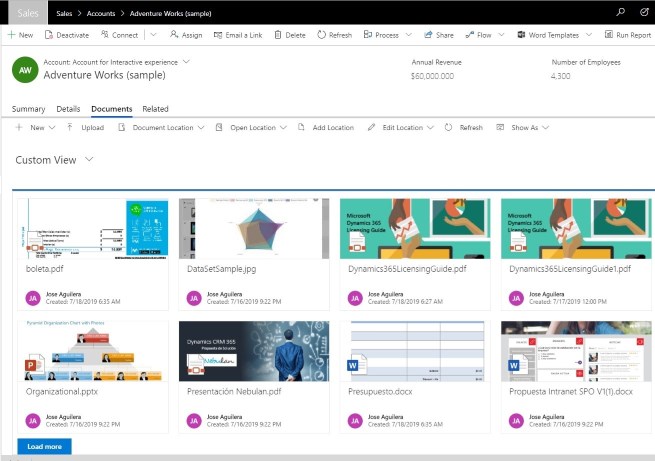
Here is an example of the “SharePoint DocumentCard” PCF created by Jose Aguilera added to a view:

Another example with my first component “Phone Number By Country“, added to a field:

An important thing to understand is to consider this framework as a socket. It will provide you with the Api Web Context, data / metadata and everything you need to talk with your model-driven application and to create your responsive design. Remember that components can be used on tablet, phone, web browser and they should not contain external dependencies (be careful how you code it).

So to summarize, it allows you to:
- Build reusable components for Model Driven Apps and Canvas App without dependencies
- Package component into solution (Managed and UnManaged)
- Use Modern Web Design pattern (TypeScipt, React, Angular, Fabric…)
- Only works in Unified Interface (Tablet, Phone and Web)
- Still in preview
- Can be bound to Fields and added to forms, grid/views, BPF step
- Aimed at developers, ISVs
References
Interested about PCF? Stay tuned by subscribing to see my next articles. You can also follow these links :
- http://aka.ms/PCFdemos
- https://docs.microsoft.com/en-us/powerapps/developer/component-framework/overview
- https://powerusers.microsoft.com/t5/PowerApps-component-framework/bd-p/pa_component_framework
- https://pcf.gallery/
- Microsoft PowerApps: What’s new with PowerApps controls?
- https://www.youtube.com/watch?v=Eoqp9b1047w&feature=youtu.b
- https://stevemordue.com/powerapps-component-framework-frosting-on-the-cake/
- Microsoft PowerApps: Run one UI – the future of canvas model-driven and Unified


Comments (6)
Deep dive into PowerApps Component Framework – Part 1 : First Steps! – Power Platform – Professional blog | Allan De Castrosays:
September 25, 2019 at 5:28 PM[…] the writing of a first article explaining the notions of “Component” (see Getting started with the PowerApps Component Framework (aka Goodbye Web Resource)) and the publication of a new component (see BusinessProcessFlowViewer), it seemed logical to me to […]
Deep dive into Power Apps Component Framework – Part 3 : Focus on … Architecture & Component’s life cycle! – Power Platform – Professional blog | Allan De Castrosays:
December 1, 2019 at 10:29 PM[…] Prelude : Getting started with PowerApps Component Framework […]
Deep dive into Power Apps Component Framework – Part 4 : Walkthrough to create your first PCF (based on a field)! – Power Platform – Professional blog | Allan De Castrosays:
December 27, 2019 at 9:12 PM[…] Prelude : Getting started with PowerApps Component Framework […]
Deep dive into Power Apps Component Framework – Part 4 : Walkthrough to create your first PCF (based on a field)! - 365 Communitysays:
March 8, 2020 at 5:48 PM[…] Prelude : Getting started with PowerApps Component Framework […]
Deep dive into Power Apps Component Framework – Part 3 : Focus on … Architecture & Component’s life cycle! - 365 Communitysays:
March 8, 2020 at 8:35 PM[…] Prelude : Getting started with PowerApps Component Framework […]
Deep dive into Power Apps Component Framework – Part 1 : First Steps! - 365 Communitysays:
March 9, 2020 at 5:07 AM[…] the writing of a first article explaining the notions of “Component” (see Getting started with the PowerApps Component Framework (aka Goodbye Web Resource)) and the publication of a new component (see BusinessProcessFlowViewer), it seemed logical to me to […]