
Since Canvas Apps have been around for a long time, and especially since their usefulness for answering simple business use cases has been proven, they do not have language management implemented OOB. When we look at model-driven apps and what they allow us to do to translate the application, we are still a little bit dreamy to have the same functionality within Canvas Apps.
The purpose of this blog post is to highlight the different translation methods that can be implemented to manage multiple languages within a Canvas App.
One or more Applications?
The first idea that can come to us is simply to create an application, which is simply the same and that we can create by making a “Save As”, for each language.
The problem with this approach is that we’re going to have… several applications!
The first action in this case, will be to edit each application to change the labels according to the desired languages, which can quickly require some effort in the case of a worldwide deployment!
As soon as we want to make a change on this application whether it is on a particular business logic, a data source to modify, controls to add or simply a label to change we will have to reflect this change manually on each of the applications.
I think you quickly understood that this will be very complicated to maintain and will necessarily require an intervention to edit the application.
The goal is to keep only one application but make the language management dynamic!
Only one application with one specific data source!
The principle is quite simple, three pieces of information will have to be managed within this data source:
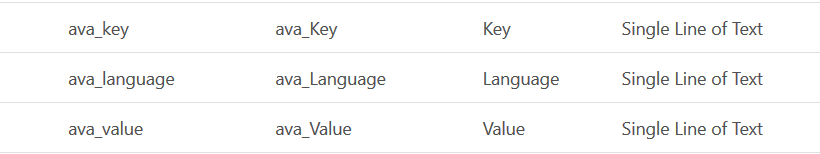
- Key: a line of text that we will use to identify the name of a control in our application.
- Language: a line of text that will be used to identify a language for this Key.
- Value: a line of text that will return the label translated into the desired language according to the Key.
In my case, I started with a scenario where this application relies solely on a CDS database in terms of business data.
So the idea is to create a custom entity to manage these languages. We will have to make sure that this entity is created with an “Organization” scope and that the users have read access to this entity with their rights.
The advantage of storing this in CDS is that we will be able to change the values of these parameters in each environment which will avoid us to enter hard values in our developments and also to add a language without editing the app itself.
Here’s a quick look at the definition of our entity:

Now we just have to consume this data in our Canvas App to change the text label of our controls according to the language of the current user!
To do this, we can use the Language() function, which will return, in the form of a string, the language of the user. Here are some examples of the output of this function:
- en-US
- fr-FR
- pt-PT
Now, we will have to retrieve from our data source and the current language a value in relation to a key, in our case I use the key as the name of the control, it seems easier to manage and much more readable!
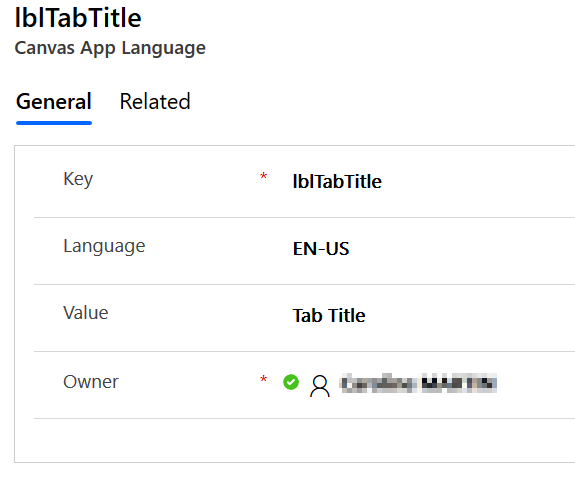
Let’s imagine that we have a label called lblTabTitle to display the name of a tab on our app, so we’ll need to have a record with this key.


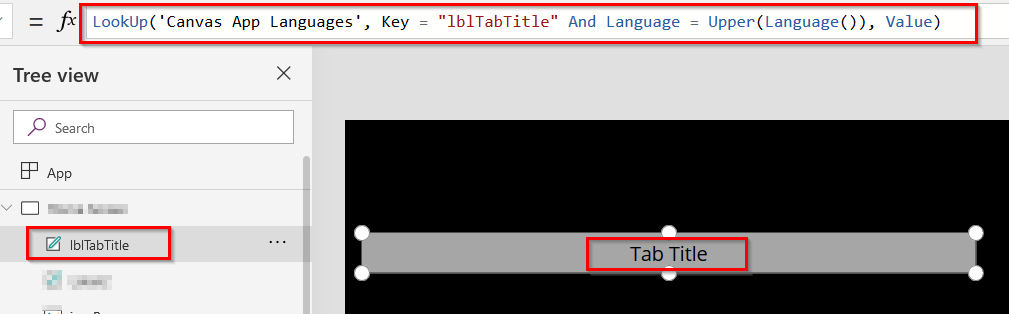
Finally, we will be able to use this formula in the Canvas App for the text property of our element :
LookUp(‘Canvas App Language’, Key = "lblTabTitle" And Language = Upper(Language()), Value)
Note that I preferred to use the Upper() formula for the language, I found it cleaner but you can of course do without it 🙂
This will give us the following result:

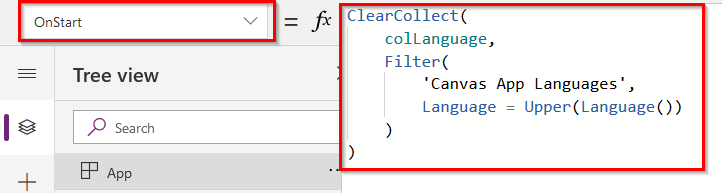
Now, we could go even further and load the content of this data source (here a CDS entity but which could also be a simple Excel file, a sharepoint list etc…) in a local collection at the start of the application and thus perform a LookUp() on this data.

Then you can now use this formula instead:

I hope you liked this article and that it will help you to answer this problem in a simple and efficient way while minimizing maintenance actions!


Comments (1)
How to implement a multilingual Canvas App? - 365 Communitysays:
March 8, 2020 at 5:40 PM[…] How to implement a multilingual Canvas App? […]